Luuptekin teemapohja on ikään kuin pohja kaikelle WordPressin sivustokehitykselle. Se ei tarkoita WordPressin ”valmisteemaa” (Divi / Elementor / vastaava). Voisi sanoa, että teemapohja tekee sivuston perustukset kuntoon. Kun sivustossasi ei ole ns. turhuuksia tarjolla, vaan pohja on räätälöity juuri sinun sivustosi tarpeisiin, on sivustosi tällöin:
- Helpompi käyttää (liittyen sisällön päivitykseen)
- Nopeampi
- Koodiltaan optimoitu
Yllä on esimerkki tapauksesta, jossa valmisteemainen sivusto koodattiin uusiksi pohjautuen tässä artikkelissa esiteltävään pohjateemaan. Tällöin saavutettiin seuraavaa:
- Teeman PHP-koodin määrä väheni noin seitsemään prosenttiin alkuperäisestä
- Tietokannan koko pieneni noin viiteen prosenttiin alkuperäisestä
- Googlen page speed mittari parani 50%
Teemapohja käyttöön
Aina kun uusi teemakehitys lähtee käytiin, niin alkajaisiksi ”kloonataan” teemapohjan koodi Githubista ja lähdetään muokkaamaan teemasta projektia vastaava toteutus. WP-kehittäjälle pohja tarjoaa tyylikoodien kirjoittamiseen ”sassia” tavallisen css-kielen sijaan sekä javascript-toteutuksia varten kehittäjä tarvitsee tietämystä ES6-kehityksestä. Tyylien ja javascript tiedostojen automaattisen generoinnin hoitaa Webpack, joka osaa esimerkiksi yhdistellä automaattisesti sass-tiedostojen sisällöt ja generoida niistä webselaimen ymmärtämän css-tiedoston.
”Miksi tuollaisia sasseja ja eeäskutosia?” No siksi, että niiden avulla tyylien ja toiminnallisuuksien kehitys tapahtuu paljon nopeammin kuin ”vanhaan” tapaan.
Kirjoittaisitko mieluummin näin:
.laatikko {
display: block;
color: #FFF;
background-color: #000;
&.laatikko--punainen {
background-color: red;
}
&.laatikko--sininen {
background-color: blue;
}
&:hover, &:focus {
border-radius: 20px;
}
}Vai näin:
.laatikko {
display: block;
color: #FFF;
background-color: #000;
}
.laatikko.laatikko--punainen {
background-color: red;
}
.laatikko.laatikko--sininen {
background-color: blue;
}
.laatikko:hover, .laatikko:focus {
border-radius: 20px;
}Sassilla saa siis aikaan tyylejä helpommin ja siten nopeammin.
Mitä kaikkea teemapohja tarjoaa oletuksena?
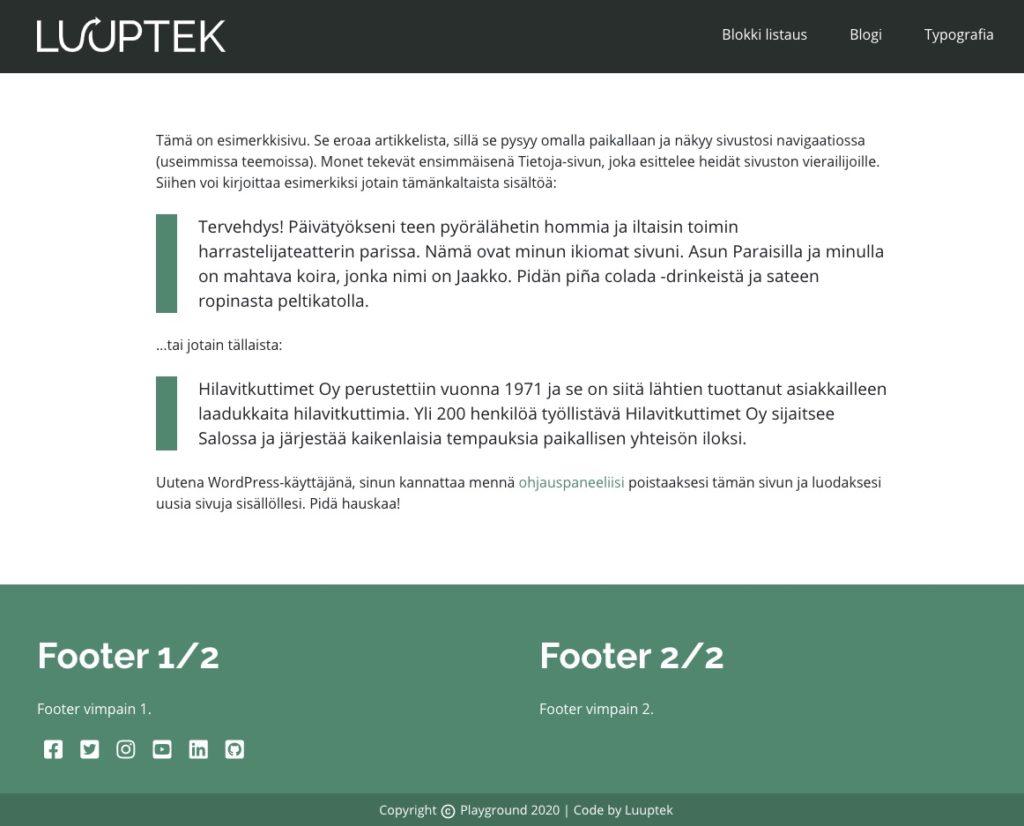
Jos teeman käy nappaamassa omaan käyttöön GitHubista, näyttää sivusto oletuksena teeman aktivoinnin jälkeen tällaiselta.

Käytännössä sivustolta löytyy käyttöönoton jälkeen:
- Muokattava päävalikko (logon oikealla puolen)
- Gutenberg-editorilla muokattava sisältö (ohessa valkoisella pohjalla)
- Muutama valmis, helposti muokattavissa oleva sivuelementti/lohko: ”Hero”, sivunostot sekä artikkelinostot
- Sivuston alatunniste, johon mahdollista määrittää käyttöön parikin erilaista vimpainta
- Sivuston alatunnisteessa valinnaiset somelinkit
Lisäksi teema luo ylläpitoon asetukset (paikkaan Asetukset => teema-asetukset), joilla voi helposti asettaa muun muassa analytiikkascriptit, some-osoitteet ja julkaisun oletuskuvan käyttöön. Teemapohja tekee taustalla myös paljon muutakin, kuten:
- asettaa hyväksi havaitut oletusasetukset, mm. osoiterakenne artikkelinimen mukaan
- puhdistaa html:n head-sisältöä mm. poistamalla generator-tagin (ja paljon muuta)
- ottaa emojit pois käytöstä
- puhdistaa WP-adminin ohjausnäkymää ottamalla turhia laatikoita pois näkyvistä
- ottaa ns. pingbackit pois käytöstä (tietoturvaan liittyvää)
- muokkaa haku-urlia nätimmäksi (esim. osoite.fi/s=hakulause ==> osoite.fi/search/hakulause)
- asettaa html:n bodyyn css-luokkia, joiden avulla sivupohjia on helpompi muokata
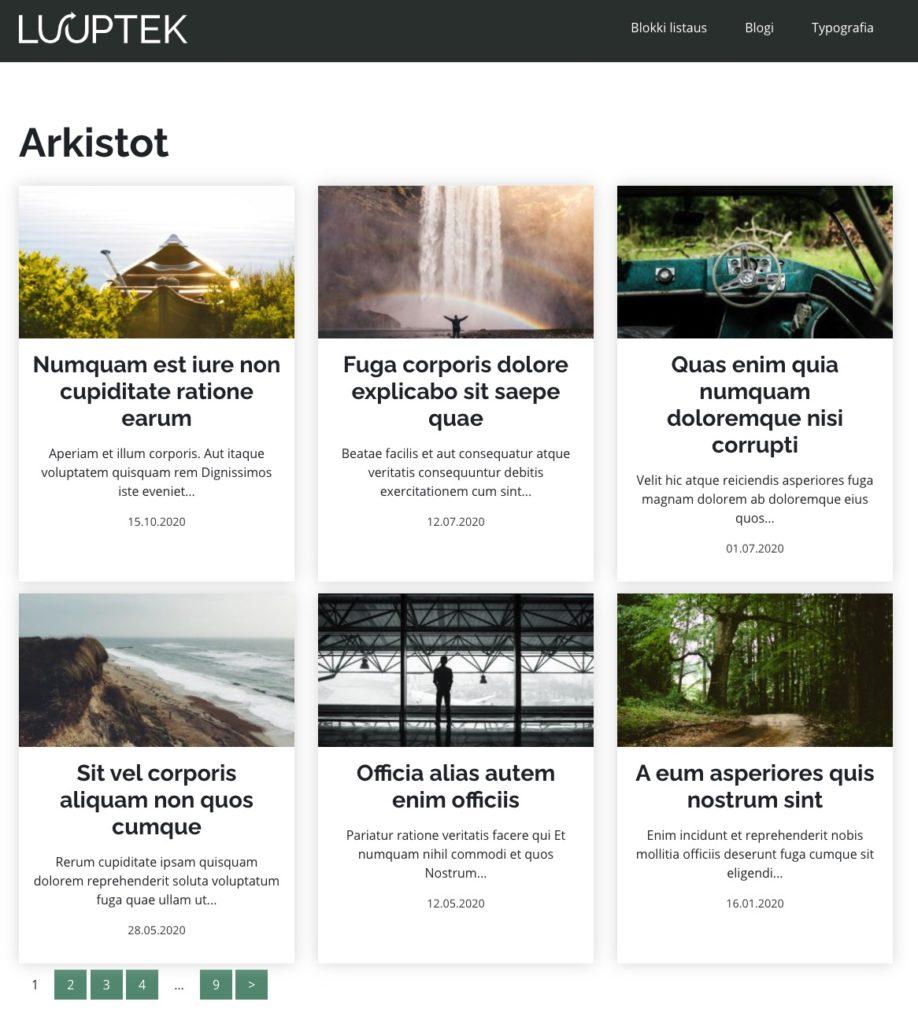
Blogille/Uutisille tuki valmiina (arkistonäkymä)
Blogi-arkistolle löytyy oletuksena oma näkymänsä eli blogikirjoitukset listataan omassa arkistonäkymässä ja tehdään sivukohtainen navigointi listan loppuun. Listan kirjoitusnostoja klikattaessa avautuu varsinainen kirjoitus.
Samaa sivupohjaa voidaan käyttää myös kategoria/tagi-arkistoille. Tällöin sivu näyttää automaattisesti artikkelit, joihin on valittu tietty kategoria. Esimerkiksi osoite.fi/kategoria/uutiset näyttäisi alla olevan sivun näköiseltä, mutta artikkelinostot olisivat automaattisesti suodattuneet kategorialla ”Uutiset”.

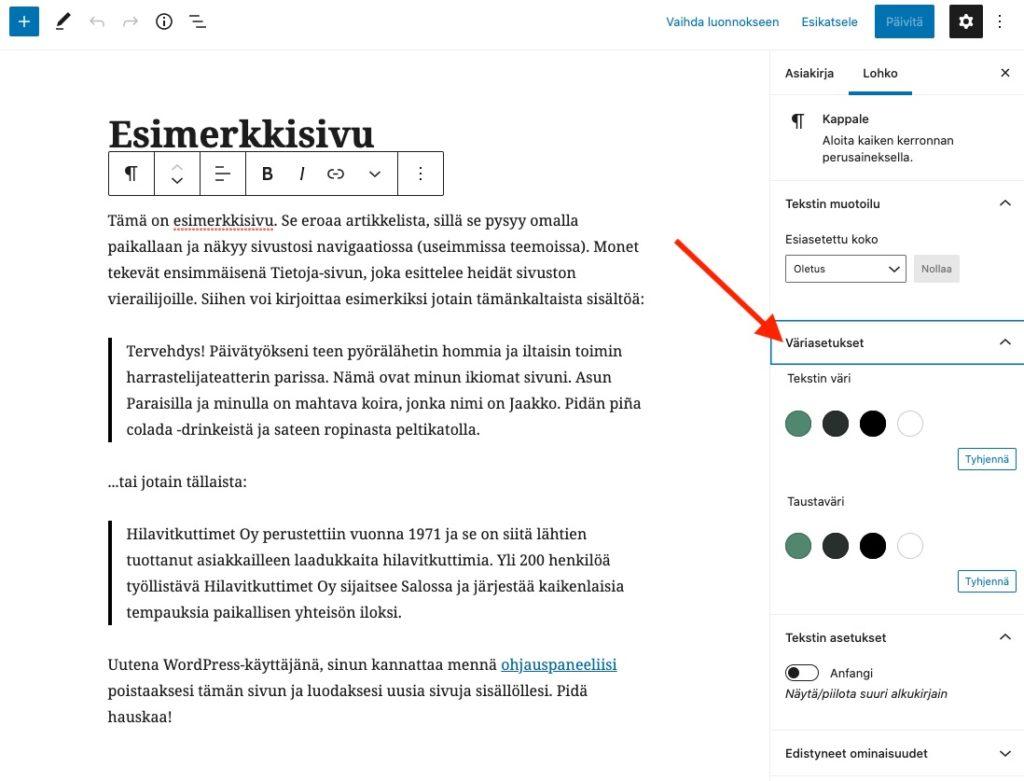
Teemapohja nojaa vahvasti lohko-editoriin (Gutenberg)
Kuten ylempänä mainittiin, teeman sisältö rakentuu pääsääntöisesti Gutenberg-editorilla. Käytännössä sivuston sisältö siis rakennetaan erilaisia lohkoja hyväksi käyttäen. Lisäksi lohkoeditorin väriasetukset määritellään vastaamaan asiakasbrändin väriteemaa (esim. graafisen ohjeiston perusteella). Koska väriasetukset lukitaan, niin asiakas ei pysty vahingossa sotkemaan sivujaan millä tahansa värien ilotulituksella.

WordPressin mukana tulee nykyään (03/2021) iso määrä valmiita lohkoja, joiden käyttöä teemapohjassa ei rajoiteta. Teeman käyttäjä voi siis halutessaan ottaa käyttöön esim. ”Kansi”- tai ”Sarakkeet” -lohkon ja muokata niistä halutun näköisen.
Luuptekin innokas open source koodari on tehnyt lisäksi teemapohjaan kaksi räätälöityä lohkoa valmiiksi (tilanne 03/2021, ja lisää on tulossa), joita on helppo muokata omaan käyttötarkoitukseen.
- Sivunostot ==> tällä lohkolla on helppo tehdä sivun sisältöön sivunostoja
- Viimeisimmät julkaisut ==> jos on tarve nostaa uutisia/blogikirjoituksia sivun sisältöön, onnistuu tällä lohkolla asia helposti
Hankalammat sivupohjat omina pohjinaan
Aivan kaikkea Gutenbergilla ei pysty tai ei kannata tehdä. Sivupohjat, joissa ei ole selkeitä lohkomaisia elementtejä kannattaa tehdä omina sivupohjinaan. Tämä tarkoittaa sitä, että kehittäjä luo sivuston teemaan uuden sivupohjan. Kun sivupohja otetaan käyttöön, saadaan ylläpitoon tehtyä räätälöidyt asetukset päivittää juuri tuon sivupohjan tietoja. Alempana artikkelissa esitellään ylläpitonäkymiä tarkemmin.
Teemapohjan räätälöinti (eli mistä asiakas maksaa?)
Räätälöinti pitää sisällään kaiken sen, millä sivustosta saadaan asiakkaan näköinen ja että se täyttää asiakkaan vaatimukset – käytännössä vaihdetaan fontti, värimaailma ja logo alkajaisiksi. Mietitään, tarvitseeko asiakas mahdollisesti muitakin sivupohjia kuin oletussivupohjan (Gutenberg-lohkoista muodostuva sisältö). Yleensä hieman isommissa sivustoissa tarve on muutamalle uudelle sivupohjalle, sillä aivan kaikkeen Gutenberg-pohjakaan ei pysty (kuten aiemmin kerrottiin).
Jotta asiakas saa hieman yksilöidyn ulkoasun, tehdään käyttöön budjetista riippuen x kpl räätälöityjä lohkoja tai sivupohjia, joita voidaan käyttää koko sivuston laajuisesti. Täysin räätälöidyissä sivustoissa kaikki käytettävät lohkot koodataan itse ja jätetään WP:n vakiolohkot pois (toki asiakas voi niitä halutessaan sisältösivuillaan käyttää). Räätälöidyiltä sivuilta löytyy yleensä muutama erilainen sivupohja.
Käytännön esimerkkejä
Kaikki nämä kolme sivustoa ovat tekniikaltaan hyvin samanlaisia, mutta ulkoasullisesti eroa on huomattavan paljon. Budjetiltaan sivustot ovat hyvin lähellä toisiaan.
trewe.fi (2 kpl räätälöityä lohkoja)
lakiapumurtonen.fi (1 räätälöity lohko)
velicons.fi (ei yhtään räätälöityä lohkoa!!)
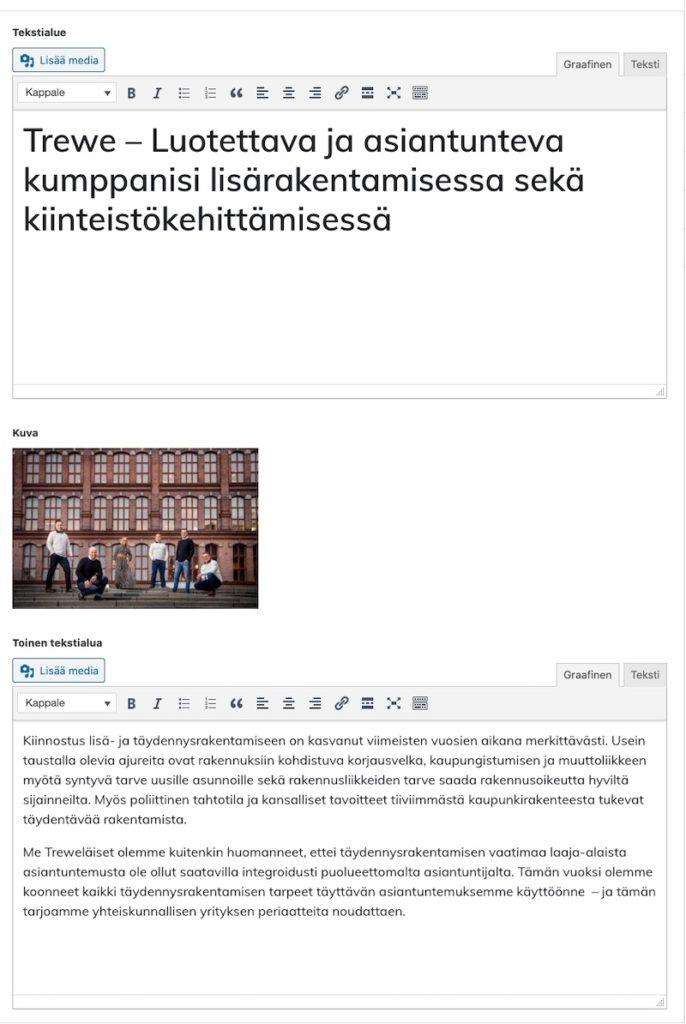
Trewen sivusto kaipasi näyttävää elementtiä etusivulle, jolloin luotiin oheinen lohko.

Ylläpidossa räätälöidyn lohkon asetukset muokkaustilassa näyttävät tältä:

Ylläpitoon on siis tehty lohko, johon on mahdollista määrittää kuvan päällä olevat tekstit (sekä ylä- että ala-alue). Toki kuvakin on päivitettävissä. Koodin kautta on määritelty tyylit miltä tekstit ja kuvat näyttävät.
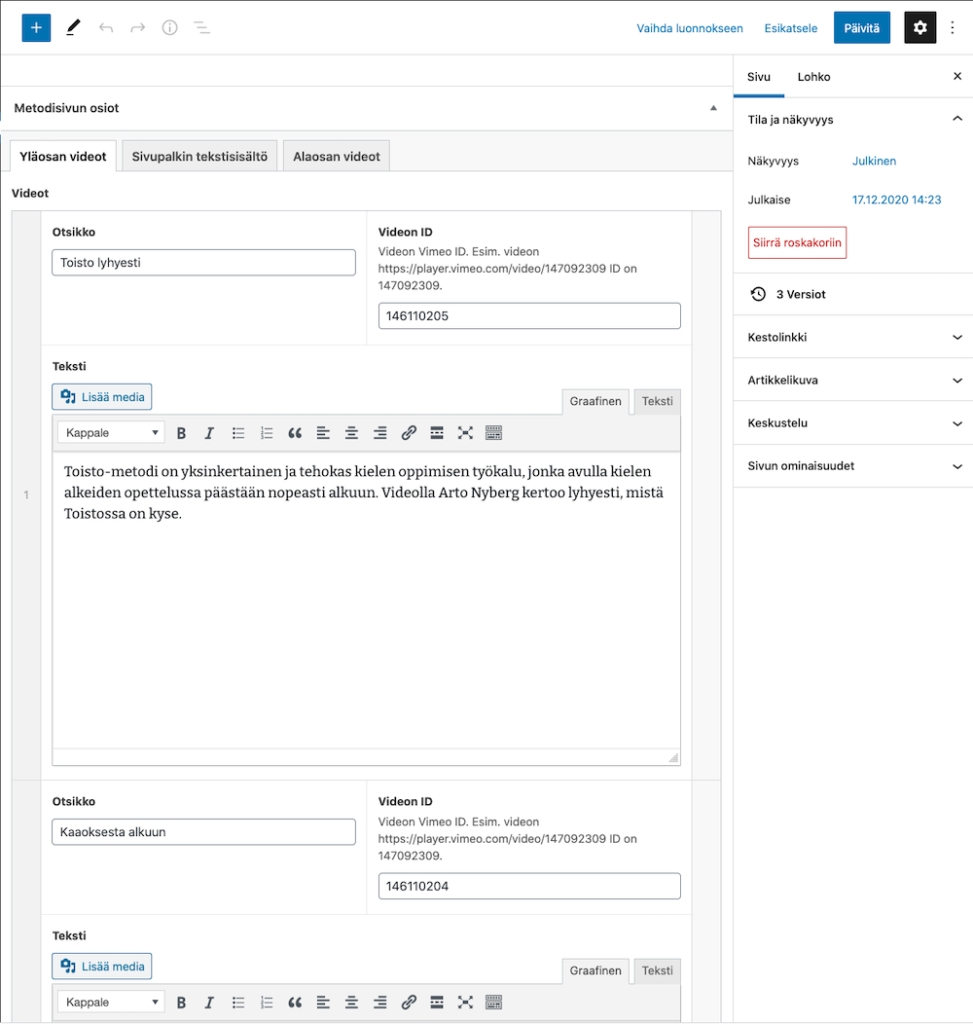
Hieman kalliimpaa toteutusta edustaa suomenkielisanootervetuloa.fi, johon on tehty 4 kpl räätälöityjä Gutenberg-lohkoja sekä lohkopohjan lisäksi kaksi erillistä sivupohjaa (metodi-sivulle oma pohja sekä materiaalisivuille oma pohjansa). Ohessa esimerkki, miltä metodi-pohjan muokkausnäkymä näyttää – ylä- ja alaosan videoille on tehty omat asetukset sekä sivupalkin sisältökentille löytyy myös omat asetuksensa. Päivitys on suoraan sanoen naurettavan helppoa!

Eli mitä enemmän räätälöintiä joudutaan teemapohjaan tekemään, sitä enemmän siihen kuluu aikaa ja sitä enemmän se maksaa.
Teemapohjan summa summarum
Teemapohja ei siis ole WordPressin valmisteema, jonka voit napata omalle sivulle käyttöösi saman tien. Teemapohja on niin sanottu perusta kaikelle sivustoon tehtävälle kehitystyölle pohjan antaen siihen modernit työkalut. Osaava henkilö tekee pohjan avulla brändätyn yksinkertaisen sivuston 1-2 päivässä.
